4 Tampilan Style Widget Popular Posts Blogger
Blogger memungkinkan kita untuk dengan mudah menambahkan widget "Popular Posts" sang kita pilih dari daftar gadgetnya, dan kita dapat melakukannya dengan masuk ke "Tata Letak" Blog kita.
4 Tampilan Style Widget Popular Posts Blogger
Gadget ini, sesuai dengan namanya, menunjukkan posting blog mana yang paling banyak dikunjungi, dan Anda dapat mengaturnya untuk menampilkan info yang Anda inginkan dalam empat kemungkinan kombinasi :
- Hanya judul posting,
- Thumbnail dari gambar dan judul postingan.
- Judul postingan dengan ringkasan, dan
- Judul postingan dengan thumbnail dan cuplikan postingan.
Ini adalah elemen yang tidak boleh Anda lewatkan di blog Anda karena ini mendorong pengunjung Anda untuk menavigasi konten Anda dan itu dapat menghasilkan pendapatan yang lebih tinggi jika Anda memonetisasi blog Anda karena akan menghasilkan peningkatan jumlah halaman yang dikunjungi, dan pada gilirannya, dapat menarik minat pengguna untuk berlangganan blog dan membaca konten yang menarik.
Langkah Awal : Tambahkan Gadget, Jika Anda belum melakukan nya
1. Pilihlah "Layont Popular Posts" di bagian blog yang ingin Anda tampilkan, seperti di sidehar Anda, dengan mengklik "Tambahkan Gatget".
2. Konfigurasikan widget untuk hanya menampilkan judul posting. Anda dapat melakukan dengan mengklik kotak centang "Tampilkan thumbnail gambar" dan 'Tampilkan cuplikan" seperti yang ditunjukkan pada gambar berikut.

3. Setelah mengkonfigurasi widget, simpan perubahan dengan mengklik Simpan, lalu Simpan pengaturan.
Bagaimana Cara Menambahkan CSS untuk Membuat Gaya Widget Popular Posts Blogger
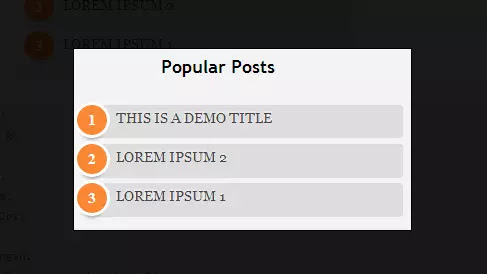
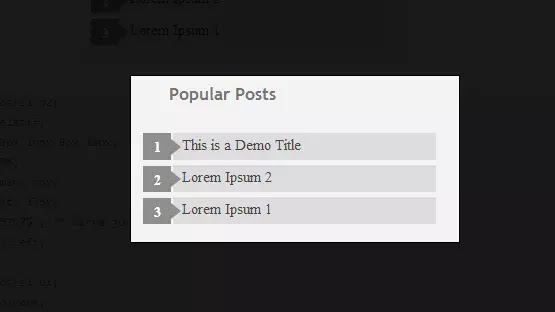
Kumpulan Styles Widget Popular Posts Blogger

#PopularPosts1 h2{
padding:7px 0 3px 0;
lebar: 100%;
margin-bawah:10px;
ukuran font: 1.3em;
indentasi teks:-12px;
ukuran font:18px;
perataan teks: tengah;
warna: #757575 ; /* Warna judul widget */
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
bantalan:8px 0px 1px;
kiri:-7px;
lebar:290 piksel;
}
#PopularPosts1 li{
posisi:relatif;
margin:0 0 10px 0;
bantalan: 3px 2px 0 17px;
kiri:-5px;
lebar:285 piksel;
}
#PopularPosts1 ul li{
latar belakang: #eee;
posisi: relatif;
tampilan: blok;
bantalan: .4em .2em .4em 2em;
* bantalan: .2em;
margin: .5em 0;
latar belakang: #ddd;
dekorasi teks: tidak ada;
batas-radius: .3em;
transisi: semua .3s ease-out;
}
#PopularPosts1 ul li:before{
konten: counter(li);
kontra-kenaikan: li;
posisi: mutlak;
atas: 50%;
margin: -1.3em;
tinggi: 2em;
lebar: 2em;
tinggi garis: 2em;
ukuran font: 15px;
warna: #ff ; /* warna teks angka */
background: #FB8835 ; /* warna latar belakang angka */
batas: .2em solid #fff; /* warna batas */
-webkit-box-shadow: 0 8px 5px -7px #888;
-moz-box-shadow: 0 8px 5px -7px #888;
kotak-bayangan: 0 8px 5px -7px #888;
perataan teks: tengah;
font-berat: tebal;
batas-radius: 2em;
posisi: mutlak;
kiri: 0;
transisi: semua .3s ease-out;
}
#PopularPosts1 ul li:hover{
background: #eee;
}
#PopularPosts1 ul li:hover:before{
transform: rotate(360deg);
}
#PopularPosts1 ul li a{
font: 14px Georgia, serif; /* ukuran font judul posting */
text-shadow: 0 -1px 2px #fff;
warna: #444;
tampilan: blok;
tinggi minimum:25 piksel;
dekorasi teks: tidak ada;
transformasi teks: huruf besar;
}
#PopularPosts1 ul li a:hover{
color: #444;
}

#PopularPosts1 h2{
posisi: relatif;
bantalan:8px 10px 6px 10px;
lebar: 100%;
margin-bawah: 5px;
ukuran font: 17px;
warna: #757575 ; /* Warna judul widget */
text-align:left;
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
bantalan:10px;
kiri:-8px;
lebar: 100%;
}
#PopularPosts1 li{ /* Gaya setiap elemen */
lebar:100%;
posisi: relatif;
kiri:0;
margin:0 0 1px 12px;
bantalan:4px 5px;
}
#PopularPosts1 ul li:before{
konten: counter(li);
kontra-kenaikan: li;
posisi: mutlak;
kiri: -30px;
atas: 50%;
margin-atas: -13px;
latar belakang: #8E8E8E ; /* warna latar belakang angka */
tinggi: 1.9em;
lebar: 2em;
tinggi garis: 2em;
perataan teks: tengah;
font-berat: tebal;
warna: #ff;
ukuran font: 14px;
}
#PopularPosts1 ul li:setelah{
posisi: mutlak;
isi: '';
kiri: -2px;
margin-atas: -.7em;
atas: 50%;
lebar: 0;
tinggi: 0;
border-top: 8px solid transparan;
border-bottom: 8px solid transparan;
batas kiri: 10px solid#8E8E8E ; /* warna latar belakang panah kanan*/
}
#PopularPosts1 ul li a{
color: #444;
dekorasi teks: tidak ada;
ukuran font:15px;
}
#PopularPosts1 ul li {
posisi: relatif;
tampilan: blok;
bantalan: .4em .4em .4em .8em;
* bantalan: .4em;
margin: .5em 0 .5em 0.4em;
latar belakang: #ddd;
transisi: semua .3s ease-out;
dekorasi teks: tidak ada;
transisi: semua .1s ease-in-out;
}
#PopularPosts1 ul li:hover{
background: #eee ; /* Warna latar belakang saat mouse di atas */
}
#PopularPosts1 ul li a:hover{
warna:#444 ; /* Warna tautan saat mouse di atas */
margin-left:3px;
}
#PopularPosts1 h2{
posisi: relatif;
kanan:-2px;
bantalan:8px 63px 6px 17px;
lebar: 100%;
margin:0;
ukuran font:16px;
latar belakang: #4F4F4F ; /* Warna latar belakang */
warna: #f2f2f2 ; /* Warna judul widget */
text-align:left;
indentasi teks:18px;
}
#PopularPosts1 h2:sebelum{
posisi:absolut;
isi:"";
atas:36px;
kanan:0px;
lebar: 0 piksel;
tinggi: 0 piksel;
border-bottom:12px awal transparan;
border-left:12px solid #000000;
}
#PopularPosts1 h2:setelah{
posisi:absolut;
isi:"";
atas:-6px;
kiri:-5px;
lebar: 0 piksel;
tinggi: 0 piksel;
border-bottom:24px awal transparan;
border-top:24px awal transparan;
border-left:24px solid #ffffff ; /* Warna latar panah di sebelah kiri */
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
bantalan:10px;
kiri:-8px;
lebar: 100%;
}
#PopularPosts1 li{
lebar:100%;
posisi: relatif;
kiri:0;
margin:7px 0 16px 12px;
bantalan:10px 4px 0 5px;
}
#PopularPosts1 ul li:before{
content:counter(li);
kontra-kenaikan:li;
posisi: mutlak;
atas:-2px;
kiri:-20px;
ukuran font:35px;
lebar:20px;
warna:#888888;
}
#PopularPosts1 ul li a{
display:block;
ukuran font: 16px ; /* Ukuran font link */
color: #666 ; /* Warna link */
text-decoration:none;
transisi: semua .1s easy-in-out;font-weight: bold;
}
#PopularPosts1 ul li a:hover{
color:#3366FF;
margin-kiri:3px;
}

#PopularPosts1 h2{
padding:8px 10px 3px 0;
lebar: 100%;
margin:0;
ukuran font:16px;
posisi: relatif;
kiri:-20px;
tampilan: blok;
border-bottom:2px solid #ccc;
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
bantalan:10px;
lebar: 100%;
}
#PopularPosts1 li{ /* Gaya setiap elemen */
lebar:100%;
posisi: relatif;
kiri:0;
margin:0 0 6px 10px;
bantalan:4px 5px;
}
#PopularPosts1 ul li:before{ /* Style angka */
content:counter(li);
kontra-kenaikan:li;
posisi: mutlak;
atas:3 piksel;
kiri:-39 piksel;
ukuran font:21px;
lebar:28px;
tinggi: 28 piksel;
batas-radius: 50%;
warna:#777; /* Warna teks */
batas: 2px solid #ddd; /* Warna tepi membulat */
padding:0;
indentasi teks:9px;
}
#PopularPosts1 ul li a{
display:block;
posisi: relatif;
kiri:-45px;
lebar: 100%;
margin:0;
tinggi minimum:28 piksel;
bantalan: 5px 3px 3px 39px;
warna: #333; /* warna link */
text-decoration:none;
ukuran font: 14px; /* Ukuran font link */
font-style: italic;
}
#PopularPosts1 ul li a:hover{
color:#3366ff;
margin-kiri:3px;
}
